ド素人がUdemyで3日間Photoshopを学んでポートフォリオサイトのデザインを作ってみた
最近2回に渡って『Webデザインとコーディングのきほんのきほん』という書籍で学んだことについて書いていましたが、今回はそちらはちょっと置いておいて、動画学習サイト「Udemy」での学習を始めたので、そちらについて書いていきたいと思います!
Udemyとは
まず、Udemyについて簡単に説明を。
Udemyは数多くの学習動画を配信しているオンライン動画学習サービスです。
その内容は、デザインやプログラミングなどはもちろん、社会学・数学などの学問、カメラの使い方やペットのしつけに到るまで、本当に多岐に渡っています。
そんなバラエティに富んだ内容のコースから、自分の好きなものだけを買い切りで受講することができます。
Online Courses - Learn Anything, On Your Schedule | Udemy
受講しているコース
今回受講しているのは「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」です。
こちらは、Webデザインに必要な知識や、Photoshopの操作、HTML・CSSのコーディングなど、Webデザイナーになるための基本を実際に手を動かすレッスン形式で叩き込んでくれるというコース。
まさに、私が今必要としているものです。
 もう少し具体的には、「Photoshop」「実践Webデザイン」「HTML」「CSS」「実践コーディング」と大きな章立てがされており、さらに各々細かくセクションわけされ、各セクションが10個前後の動画で構成されています。大ボリュームです。
もう少し具体的には、「Photoshop」「実践Webデザイン」「HTML」「CSS」「実践コーディング」と大きな章立てがされており、さらに各々細かくセクションわけされ、各セクションが10個前後の動画で構成されています。大ボリュームです。
実は数年前に一度受講していたのですが、かなりの序盤で挫折してしまっていました。(ひとえに私の本気度が低かったのと努力不足が原因です。)
今回はやる気が違いますので、立派にWebデザイナーの卵になる予定です。
ちなみに、コースの料金に関して、Udemyでは頻繁にセールが行われており、その都度金額に変化があるようなので、コース購入の際には都度料金確認をしてください。
Photoshopについて学ぶ
さて、上記にコース内容を書きましたが、今回は「Photoshop」の章を完了しましたので、その学習成果や感想等を書いていきます。
ちなみに、今回Photoshopの章を終了するまでにかかったのは3日間でした。
平日ばかりでしたので、仕事の合間と、寝るまでの時間を使って学習しています。
レッスン内容や進め方
Photoshopの章では、Photoshopの基本的な使い方から、実践的なツールの使い方、画像作成・編集のポイントなどを学ぶことができます。
本当に基本的なファイルの開き方や保存方法などから教えてくれるので、私のようにPhotoshopを全く触ったことのない本物の初心者でも問題ありません。
ただし、Photoshop自体は予めインストールされていることが前提で進んでいき、インストール方法等の解説はありませんので、そこまでは自分で準備が必要です。
基本的には、解説動画を見ながら、自分も手元で同じ操作を行なっていくという形になります。
学習用の素材は全て用意されています。ただ、ここでこれを開いて、というような文言がないまま始まることもあるので、最初はちょっととまどいました。基本的には閲覧するレッスンの作業用ファイルを開いた状態から始めれば大丈夫です。
私は動画とPhotoshopをいったりきたりしていましたが、PCやディスプレイが2つあるという方は2画面で進めたほうが楽かと思います。ただ、細かい作業が多いので、スマホでの動画再生だとちょっと画面サイズの関係で微妙かもしれないです。
解説はとても丁寧で、大事なポイントは後の方のレッスンになっても繰り返し繰り返し伝えてくれるため、初心者にはとてもありがたいです。
[実践]による学び
各セクションの終わりでは[実践]と題して、セクションごとに学んだことを実践的なデザインを作成することで落とし込んでいきます。
はじめの頃はこの実践部分も普通に解説動画を見ながら進めていたのですが、「課題に対する解答」といったスタンスの動画になっていたことから、途中からは動画を閲覧する前に自分なりに課題作成を行い、その後もう一度、今度は解説を見ながら作成するという方法で進めるようになりました。
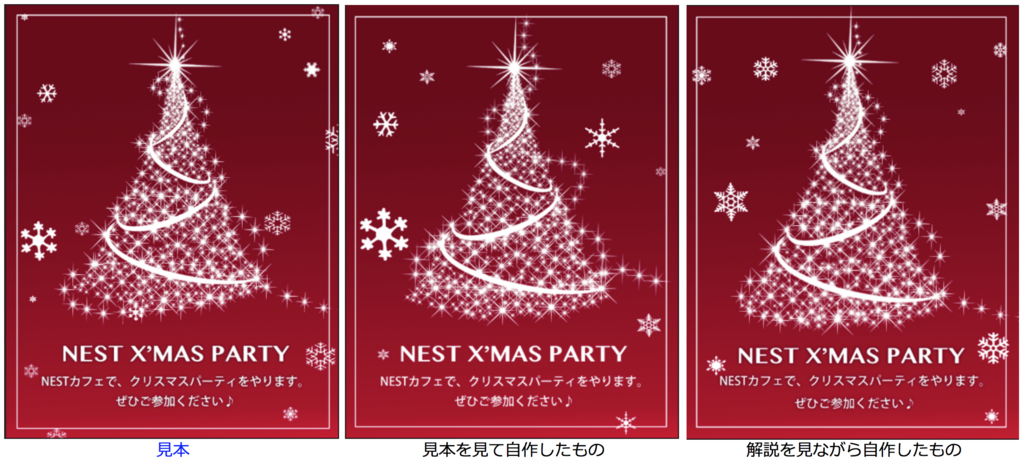
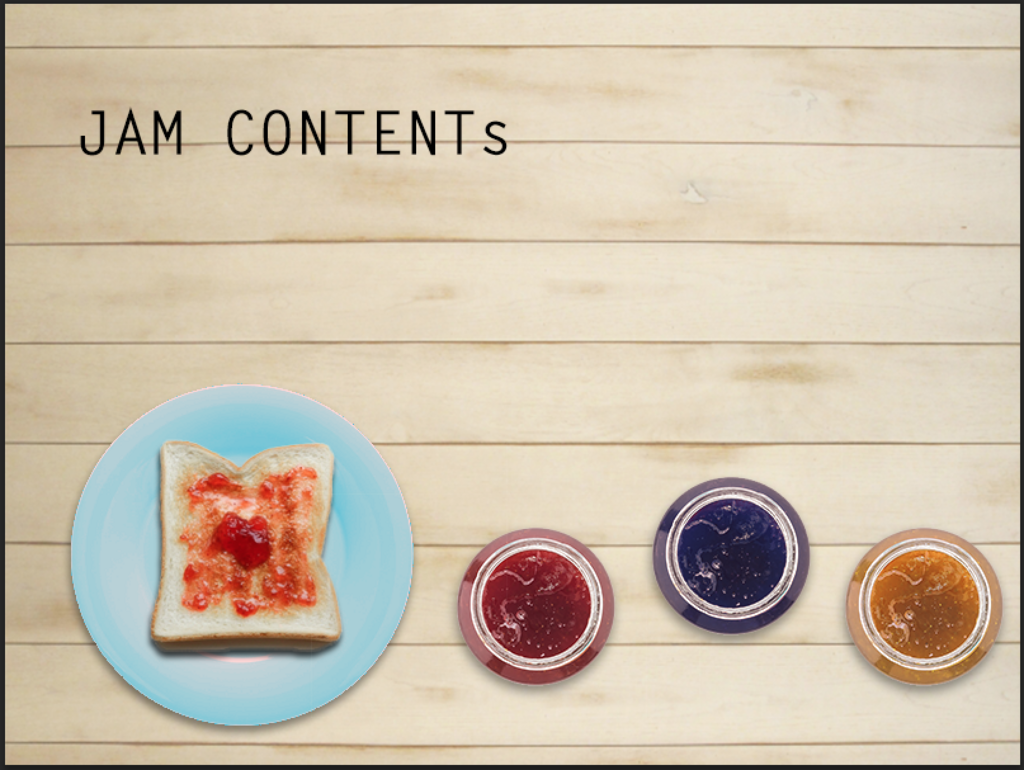
下の画像は、実際のレッスンで使用した見本と、何も見ずに自力で作成したもの、そして解説を見ながら作成したものです。

真っ白の状態からここまで出来た時には、私すごい!と感動しました笑
が、そんなに甘くはありません。
デザインにはちょっとしたところに様々なエフェクトが隠されていたりするということを、ここまでのレッスンでだいぶ身に沁みてわかってきていた私は、これを作る時もかなり注意深く見ながら作ったつもりだったのですが、解説を見てみると、文字の部分に秘密があることがわかりました。

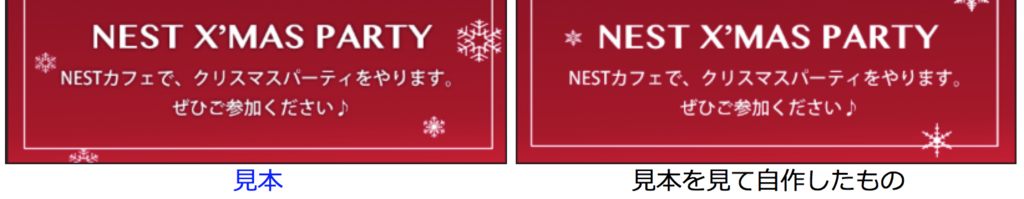
画像の文字の部分、見本と比べて見え方が若干違うのがわかるでしょうか。
実は、「光彩」というオブジェクトを光らせるようなエフェクトがごくわずかにかけられていたのです。
そうすることで視認性がよくなるということでした。
デザイン面白い!そしてそういう気遣いが必要なんだな、と体験を通して実感できました。
全体を通じて手を動かすので、体験する学びで身についていく実感があるのですが、この[実践]のレッスンでは特に、操作などに加えて、そういったデザイン的な「気付き」などを体験しながら養っていけるところがとても良いと感じました。
【自主課題】自分でなにかデザインして作ってみる
Photoshopの章を一通り学習して、ある程度の操作には慣れてきましたが、今までは全て見よう見真似でした。
真似をしていくことは、もちろん学習段階でとても大切なことですが、Photoshopを使って、今の技術と自分の発想と検索だけでどこまでできるか試すためにもなにか作ってみることにしました。
何を作ろう
まず、何を作るかです。
ここが一番難しかったかもしれません笑
練習なので、適当なテーマを設定してもよかったのですが、せっかくなのでなにか意味のあるものを作りたいな、と考えました。
そこで、自分を表現するなにかを作ることに決めました。
ここでの自分はネット上での自分=ジャムです。
ジャムという名前だし、ジャムをメインテーマにしよう。ジャムなら種類豊富でカラフルで使いやすそうだし。(実際には私の名前のジャムは交通渋滞を表すtraffic jamからとってきているので食べ物のジャムとは全く関係ないのですが。)
というわけで、ジャムをメインにデザインを考えました。(単純)
ドン!!!

適当な紙に適当に書いていてすごく恥ずかしいのですが、最初はこんな感じで、ジャムの瓶と果物と食パンをメインに考えていました。(こんな感じでと言われてもなんのこっちゃわからないですよね・・・。)
ジャムは種類が多いので、私のコンテンツも色々あるよ、みたいなイメージで発想していったのと、せっかくPhotoshopに関して色々ツールや技術などを学んだので、その練習も兼ねてそれらをできるだけたくさん使うようなデザインにしようと思ってもいました。
作り始める
上の原案とも言えない原案をもとに、とりあえず制作に取りかかってみたところ、素材探しをしているうちに少しずつデザインのインスピレーションが鮮明になってきました。
最初は画角をアップで考えていたのですが、引き気味にして、机の上にパンとジャムの瓶を載せよう、と変化していきました。

 お皿の素材
お皿の素材
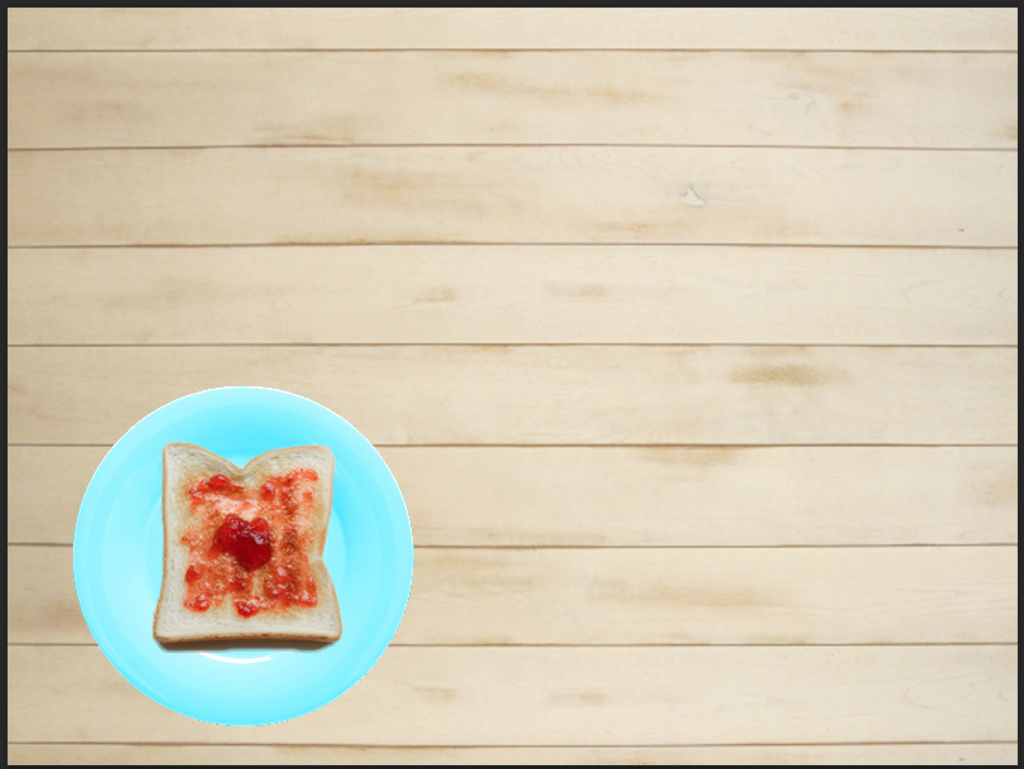
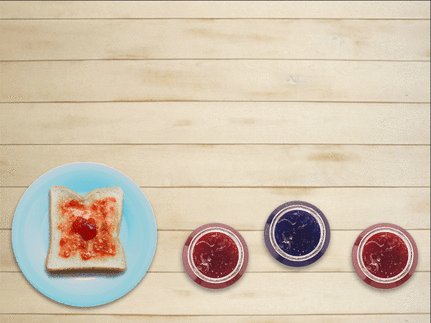
上の画像はかなり初期の状態です。合成感がひどいです。
ちなみにお皿は白いお皿の色を変えて使いました。
最初は「色の置き換え」という機能を使用して変えようと考えていたのですが、いざやってみると大失敗でした。
全く色が変わらず、調べてみると、「色の置き換え」は元の色を別の色へと変化させる仕組みのため、白・黒・グレーなどの無彩色と呼ばれる彩度を持たない色にはうまく機能しないとのことでした。
結局「色の置き換え」は諦め、「カラーバランス」という色味を調整する機能を使用しました。

色々してここまで持ってくることができました。
お皿には「カラーオーバーレイ」という色を上塗りするエフェクトを使って、赤色を薄めに載せたところなんだかいい感じに馴染みました。(赤が合うというのは、エフェクトの初期設定が赤だったのでそのままいじっていて偶然発見しました。)
ジャムはもともとの素材は赤色のみで、それをカラー調整して、ブルーベリーとマーマレードに見せかけるようにしました。ここではお皿に使えなかった「色の置き換え」を使っています。
また、どの素材にも「ドロップシャドウ」という影のエフェクトかけ、素材がうかないよう、色を暗めにするように微調整しました。
ここで、結構それっぽくなってきたと思って自己満足しだしていたのですが、途中経過を見せていた恋人から、「何を伝えたいかわからない」という意見をもらいました。
私もそこまで考えていなかったので、当然です。
完成したらブログのヘッダーにでもしようかなぁ、くらいの気持ちはあったのですが、用途も目的もはっきりしていませんでした。アート作品みたいな感じで良いかな、と思っていたのもあります。
でも実用的に身に付けたいなら、実用的な課題設定をしておいた方が良さそうだと気がつきました。
そこで考えた結果、「自分のHPのトップ画面を作ろう」と決めました。
ポートフォリオサイトのトップ画面として作っていく
そうと決まると、コンセプトが見えたことでイメージが湧きやすくなりました。
テーマに沿って要素を増やし、ディティールを詰めていきます。
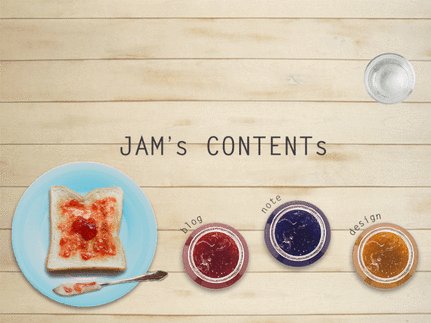
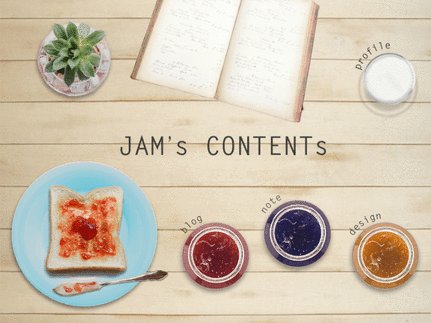
そして、完成したのがこちらです!

結構頑張れたと思うのですが、いかがでしょうか。
個人的には牛乳のグラスの影の感じとか、我ながらうまくいったなと悦に入っています笑


ちなみに色々な効果や編集をはずして、切り貼りと文字入れをしただけの状態と比較するとこんな感じです。
Photoshopってすごい。
ついでにマウスオーバーやクリック時の画面も作る
個人的に割と満足のいく仕上がりになったので、興が乗ってきて、マウスオーバーやクリックした時の画面も作ってしまおうと考えました。
一挙公開しますので、どうぞ見てやってください。
<blog、note、design各コンテンツマウスオーバー時>



<profileマウスオーバー・クリック時>


profileクリック時のこぼれた牛乳の表現をどうするか悩みましたが、「なげなわツール」という選択範囲を自由に描画できる機能を使い、作成した選択範囲を「塗りつぶしツール」で真っ白に塗りつぶし、そこから「消しゴムツール」を使って少しずつ形を整えました。
「カスタムシェイプ」や「カスタムブラシ」といったWebで落としてこられるような素材を使うことも考えましたが、表現の練習にもなって、結果的にこれで正解だったかなと思います。
ちなみに、こちらの自主課題は、発案から最後のマウスオーバー・クリック時の動作画面の完成まで、全部で2日間ほどかかっています。
GIFにしてみた
サイト画面制作の過程と、マウスオーバー・クリック時の動作をGIF画像にしてみました。
<サイト画面制作過程>

<マウスオーバー・クリック時動作>

学習と制作の感想
Photoshopをほぼ触ったことのない状態から、ある程度自分のイメージを形にできるところまでいけたので、基礎的な学習としてはとても良かったなと感じています。
また、動画に沿った学習だけでなく、自分で1から考えて制作する経験ができたことで、やってみたからこその気付きも得ることができました。
特に今回思っていた以上に難しいなと感じたのは素材集めでした。
頭の中でイメージが固まってくると、それに合う素材を探すのですが、微妙な違いで諦めたり、そもそも全くみつからなかったり 。
今回は無料素材に限定していたので、やっとイメージ通りのものがあったと思っても、いざページにいってみると有料でがっかりするようなことも度々ありました。
また、光や影、色の組み合わせの繊細さにも苦戦しながらも楽しい驚きがありました。
正直今回学習するまでは、Photoshopとか最初にやるべきことなのかな、と思ってたのですが、実際にデザインを触って、作っていく技術を学ぶことで、その表現に用いられるノウハウや、実感としての良し悪し、また、デザインを行う時に気遣うべきポイントなどを感覚で覚えることができたと思います。
ここからUdemyの講座は「実践Webデザイン」へと進むので、次回はそちらの章が終了した時に、またなにかしらアウトプットできればと思っています。
せっかくポートフォリオサイトのデザインを作ったし、実際に公開するところまでいければ、とちょっと考え始めている自分がいるので、当座はそれを目標に学習を進めていきます。
すっかり長くなってしまいましたが、お付き合いいただきありがとうございました!