日本語の美しさを旅する
ここ最近は昼夜の寒暖差が激しいですが、皆さん体調しっかり保てていますか?
私は先々週の末くらいにしっかり風邪をひき、先週一週間は微妙な体調のままで過ごしました。
さて今回は、ジャムさんこんなこともやってるよーという宣伝記事です。
私はついこの間このブログを再開したばかりなのですが、ブログの他にnoteもやっておりまして、そちらでは主にショートストーリーだったり詩だったり、散文的なものを書いております。
ブログより趣味に走った文章で、創作多めですが、もしよろしければこちらもフォローとかスキとかしていただけると喜びます!
note「#旅する日本語」投稿コンテストに投稿してみた
前述の通り、noteもやっている私。
普段はちまちまと自分の思ったことや、昏い心の中の出来事を吐き出しているのですが、今回初めて投稿コンテストなるものに応募してみました。
方法は簡単で、決められたハッシュタグをつけて投稿するだけ。
9月30日までと締め切りまで日がなかったのですが、応募の簡単さのおかげで参加することができました。ありがたい。
旅する日本語展2019
ちなみに、今回私はnoteから応募しましたが、「旅する日本語」自体は日本空港ビルデング株式会社が主催しており、2016年から毎年開催されている「旅」と「日本語」をテーマにしたアートプロジェクトです。
今回は2018年に引き続き、くまモンの生みの親としても知られる放送作家・脚本家の小山薫堂氏の物語と、イラストレーターの小池アミイゴ氏のイラストのコラボレーションが羽田空港を彩ります。
私の作品たち
さて、少し前置きが長くなりましたが、私の書いた作品たちを紹介していきます。
今回は下記の11の言葉から1つをテーマに、400文字までのエッセイ・ショートストーリ等が募集されていました。
なにを選んだのか、どういう作品になったのか、興味のある方はぜひ読んであげてください。
「#和煦」(わく)・・・春の日の暖かなこと。また、そのさま。
「#六月柿」(ろくがつがき)・・・トマトの別名、古名。
「#麗らか」(うららか)・・・心にわだかまりのないさま。おっとりしているさま。
「#万福」(まんぷく)・・・幸福の多いこと。数え切れないほどさまざまな幸福。
「#途立つ」(みちたつ)・・・出発する。旅の途につくこと。
「#心細し」(うらぐわし)・・・心にしみて美しい。えもいえず美しい。
「#大童」(おおわらわ)・・・なりふりかまわず、夢中になってすること。一生懸命になる こと。
「#涼み客」(すずみきゃく)・・・夏、涼を求めて涼しい場所へ繰り出す人。避暑客。
「#致景」(ちけい)・・・この上なく素晴らしい景色。良い景色。
「#心安」(うらやす)・・・心の安らかなさま。気掛かりがないさま。
「#追懐」(ついかい)・・・昔をなつかしく思い出すこと。追想。
旅行の醍醐味 #大童
私自身旅支度が苦手で、「大童」という言葉が、旅前の我が家のてんやわんやとすぐに結びついて書きたくなった作品。
旅行前の騒々しさと楽しさを描いた一編。
きらめく街 #心細し
「心細い」と書いて「心に沁みて美しい」という意味になるのかと知って、その言葉を使って書いてみたくなった。
ひとり旅の不安や、恋人に会える期待、会えた時の高鳴り、その時その時のきらめく風景を描きたかった一編。
途立つあなたへ #途立つ
「途立つ」という言葉のどこか切ない響きと意味合いに惹かれて、言葉自体の魅力を表せればと思いながら書いた作品。
送り出す側の立場で、旅立つ大切な人をみつめた一編。
今回は、noteでの活動の宣伝でした!笑
三編ご紹介しましたが、少しでも読んでくれた方の心を揺らすことができれば、とてもとても素晴らしいだろうな、と文章を書く度に思いながら書いています。
特にnoteの方の文章は、そういった傾向が強いので、少しでも反応をいただけると泣いて喜びます!
せっかくブログも再開できたので、noteの方もまたぼちぼちと書いていきたいなと思う今日この頃です。
それでは、また次回!
(始まりと終わりになんか挨拶みたいな定型文ほしいな・・・。)
私のレシピ
皆さん、大変お久しぶりです。そして初めまして。
アラサーニート改め、アラサー社畜のジャムです。(タイトル変えなきゃ・・・。)
ここ1年ほど紆余曲折ありまして、ブログ更新をさぼっておやすみしている間に、東京で社畜をやるようになっていました。このあたりの紆余曲折や、東京砂漠での田舎娘(娘って歳じゃないですね。なんだろう。田舎アラサー?)の奮闘の様子は、気が向いた時にぼちぼち書いていくと思いますので、よろしくお願いします。
自炊を再開しました
ここ数週間で一番のニュースです。
わたくし、自炊再開致しました。
再開もなにも、皆さんは私が自炊をしていたことも、それを完全にやめてカップラーメン三昧の毎日を謳歌していたこともご存知ないと思いますが、そうなんです。
実は東京に来て色々あって、そもそも自分の食事に対する興味が薄かった私は、自分のために作って、自分で食べて、自分で片付けるという自分のための局地である自炊への興味を完全に、本当に完璧に失ってしまっていました。
しかし、そんな食生活が数ヶ月続いたある日、私はふと気付きます。
「コンビニ、飽きたわ。」
というわけで、さしたる信念もない私は、自炊生活への一歩を踏み出し、そのままスーパーへと向かったのでした。
ちなみにその日の食事がこちら。

茶色い。そして味噌汁の具、沈んでて全然見えませんね。
でも、美味でした。
炊きたてご飯があれば、なんでも美味しい。
と、ここまでは前置きで、今回の本題はここから。
豆苗を買ってみた
今日は自炊しようと考えていて、鱈の煮付けにしようということまでは帰り道の時点ですでに決めていたのですが、煮付けになにか野菜を添えたい、あと、ついでに味噌汁の具にもなる野菜がいいな、とそこはぼんやりした感じでスーパーに向かいました。
私の頭の中には、春菊や三つ葉、ほうれん草など、なんか葉っぱっぽい野菜というイメージが浮かんでいるのですが、それらの野菜を見ても、なんだかピンと来ません。
野菜売り場をうろうろうろうろしていると、それが目に飛び込んできました。
豆苗!
これ、最近、漫画で見た!!
そう。ドラマ化もされている『凪のお暇』です。(Renta!で無料版だけ読みました。)
表紙にもばっちり豆苗が描かれていますね。
漫画の中で主人公の凪が、この豆苗ですいとんのすまし汁を作って食すシーンがあるのですが、それがなんとも美味しそうで心に残っていました。
これなら煮物に添えても、味噌汁に入れても美味しくいただけそうですし、水に浸けていればまた増えるというのも面白いです。
というわけで、お買い上げ。
本日の夕食
上記の豆苗や、鱈や大根やしめじや豆腐を駆使してできあがった本日の夕食がこちら。

鱈の煮付けは正直ちょっと味が濃すぎました。
豆苗も醤油辛かったのはあなたと私だけの秘密です。
味噌汁はまあまあ良い出来でした。
豆苗自体は、見た目のカイワレダイコン感に反して、ほんのり甘くて(カイワレのようにもう少しツンとくるものかと思っていました)、ちょっとクセのある風味で、ザクザクとした歯ごたえも楽しく、また食べたいなと思いました。
私の食材、私のレシピ
さて、ここに来てやっとタイトルを回収していこうと思います。
今回、豆苗を通じて感じたのは、私も実家の食材や実家のレシピから、だんだん離れてきたな、ということでした。
もう10年以上前、一人暮らしを始めてすぐの頃は、なんでも実家で食べたまま、見たまま、母親に聞いたまま真似していました。
経験がないのだから当然です。
レシピはもちろん、調味料も、食事だけでなく洗剤や柔軟剤だって、実家で使っていたものをわざわざ尋ねて、調べて、買ったり使ったりしていました。
しかし、一人暮らしが長くなるにつれ、シャンプーを変えてみたり、柔軟剤を変えてみたりし始め、ネットで調べたレシピの方が定番化したりするようになりました。
私が今定番で作るハンバーグは、実家の母のレシピとは全く違います。
母は玉ねぎや人参を全てすりおろして、他のつなぎを使わずに作っていましたが、私の作るものはごくごく一般的なみじん切りの玉ねぎにパン粉でつなぎを入れたものです。
そして今回の豆苗。
豆苗なんてものは、実家の食卓にのぼったことがありませんでした。
そして、今の私でなかったら、実家で食べたことのない食材を買おうと思わなかっただろうな、と思います。
今の私、というのは、一人暮らしも長くなって、人並みに色々な経験もして、ある程度歳を重ねた、そういう「今の私」です。
食べたことのないものを、誰と分け合うでもなく、ただ自分ひとりで食べるためだけに、選んで、買って、調理して、食べた。
そして気に入ったので、多分また買って、調理して、食べると思います。(その前に今回買った分を食べなきゃなのですが。)
たったそれだけなのですが、なんというか、30も過ぎて、世界が広がったことを実感したような気がした出来事でした。
久々に書き始めたら楽しくて長くなってしまいました。このへんで筆を置くことにします。
私は、明日の夕飯は鱈のホイル焼きに決めている(鱈としめじとえのきが余っているので)のですが、皆さんはいかがですか?
【今週のお題】生まれて初めて見た盆踊りに感動した夏
8月も残すところあと2日。
平成最後の8月は、全力で夏を演出しようとしているのか、連日うだるような暑さですね。
暑い暑いと文句を言いながらも、夏らしい色濃い風景や、子供たちでざわめく夏の空気は大好きで、やっぱり夏はいいなぁと思うアラサー半ニートです。
さて、ここ最近ずっとWebデザインの勉強に関する記事ばかり投稿してきましたが、今回はとっても久々に普通の雑記記事を投稿しようかなと思います。
久々の今回は「今週のお題」で書いていきます。
今週のお題「#平成最後の夏」
「平成最後の夏」ですよ。
この夏様々なところで目にするワードで、これにのせられるなんてちょっと陳腐なんじゃないかと思いながら、でも心にひっかかってしまう。
そんな力のある言葉だなと思います。
それでは、私の平成最後の夏のヒトコマを、ぜひ読んでいってください。
突然のお盆休み
普段は家業を手伝っている私ですが、8月も第2週目に入った頃、社長でもある母親が急に「今年のお盆休みは8月11日〜15日までにする!」と宣言しました。
その時点で、すでに宣言されたお盆休みまであと数日。さてどうしよう。
せっかくの夏休みだし、恋人に会いたいなぁ、ということで、遠距離の恋人に早速打診してみました。
急だけど、10日の夜からそちらに行きたい、と。
なにせ急な話で、向こうはカレンダーが平日の日はお仕事も普通にあるので渋られるかなぁと思ったのですが、意外にも結構すんなりOKをもらうことができました。
というわけで、私はお盆休みを東京で恋人と過ごすことと相成りました。
神田明神の納涼祭りへ
今回の滞在では初めてコミケに行ったりして、それもとても楽しかったのですが、私の中で一番印象的だった、神田明神の納涼祭りについて書いていこうと思います。
簡単に神田明神納涼祭りの紹介をしておきます。
神田明神納涼祭り
東京・外神田にある神田明神(正式名称は「神田神社」)にて、2016年から開催されており、今年で3回目になるお祭りです。
オタクの街・秋葉原に近いことから、アニメコラボ企画などにも力を入れており、今年はアニソンで盆踊りを踊る「アニソン盆踊り」という企画も大きな話題となりました。
上記の通り、「アニソン盆踊り」が話題となっていた今回の納涼祭りですが、今回私は普通の盆踊りが開催されている日に行ってみました。
「アニソン盆踊り」もかなり気にはなっていたのですが、日程の関係と、私自身盆踊りというものを見たことがなかったので一度見てみたいな、という気持ちで、お祭り最終日の8月12日に赴くことにしました。
雰囲気がとても素敵だったので、ここからは物語調でどうぞ。
平成最後の夏、人生最初の盆踊り
秋葉原の駅を電気街側に出てしばらく歩くと、路地の先に続く階段が見えてきました。
薄暗い路地と階段の上の明るい喧騒が、夏の夜の蒸し暑さに包まれて、わくわくとした気持ちにさせます。
階段にはかき氷を食べるカップルや、浴衣で着飾った女の子たちがぽつぽつと腰掛けていました。
その横をすり抜けて階段を一番上まであがると、さっきまでの静かな余熱のような興奮とは打って変わって、お祭りらしい賑やかさが一気に押し寄せてきました。

集まったたくさんの人たちの楽しそうな顔を提灯が明るく照らし出します。
たくさんの提灯がかけられた社務所の前の広場に、櫓が組まれ、その上では浴衣姿の女性たちがお手本を見せていました。
そして、その櫓の周りを、思いの外たくさんの人が踊りながら取り囲んでいました。
ベテランであろうおばちゃん・おじちゃんたち、幼い子供とご両親、外国の方、若者たち。
いかにもお祭りといった格好をしている人もいれば、普段着姿の人もいます。
まさに老若男女、色々な人たちが同じ踊りを踊りながら、楽しそうに笑っていました。
その輪を取り囲む人々も、ちょっと振り付けを真似してみたり、身体を揺らしたり、手拍子を打ったりしながら、思い思いに楽しんでいるようでした。
目の前で立ち止まったまま振りを真似していた女性の二人組が、私たちも行こうか、と輪の中に入っていきました。
一人は少し戸惑っていたようですが、少し恥ずかしそうにしながらも、輪の中でそれでも楽しそうに踊りはじめました。
私たちが到着した頃よりも、盆踊りの輪は少し大きくなっていたようでした。
私は、その光景に、なぜだかふいに泣きそうになっていることに気が付きました。
みんな笑って、踊って、騒がしくて、知らない人たちの輪がどんどん広がっていく。
知らない人たちが、知らない人同士のまま、同じ踊りを踊っている。
平和で、幸せで、素敵な光景だと思いました。
そしてなんだか少し、神聖な光景のように感じられました。
踊らなくていい?、と恋人が尋ねてきます。
でも、私は少し悩んだあと、首を横に振ってしまいました。
予想外の感動を覚えながらも、私は恥ずかしがる気持ちに勝つことができませんでした。
思い返す度に、踊ればよかったと思います。
だからもしまた次の機会があれば、その時は今度こそ、私もあの輪の一員になってみようと思うのでした。
盆踊り以外にも魅力満載
さて、こんな感じで盆踊りがとてもとても素敵だったんですが、納涼祭り自体の雰囲気もとても素敵でした。
出店も色々と出ていて、人も多くて賑やかなんですが、なんだか地元のお祭りのような親しみやすい空気があって、とても居心地が良かったです。
また、神田明神内の資料館では、秋葉原を舞台としたゲーム・アニメ作品『シュタインズ・ゲート』とのコラボ展示が行われており、そちらも楽しむことができました。(祭り期間中は無料で開放されていました。)
行ってみてよかったなと心から思えるお祭りでした。
来年以降も機会があれば行きたいなと思います。(アニソン盆踊りも気になる)
今回は、平成最後の夏の初体験について書きました。
雑記記事は本当に久しぶりだったのですが、書いていて楽しかったです。
Webデザインの勉強が一段落ついたら、またこういった記事もどんどん書いていけたらと思っていますので、良ければまた見てやってください。
8月は終わるけど、夏はもう少し続きそうなので、もうしばらくは暑さにぐだぐだして、汗をかくその空気を楽しみたいと思うのでした。
ド素人がUdemyで10日間Webデザインを学んでサイト模写をやってみた
Webデザイン勉強中のジャムです。
前回に引き続き、オンライン動画学習サービスUdemyの「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」を受講して学んだことを書いていきたいと思います。
今回の学習内容「実践Webデザイン」
前回はPhotoshopの基本操作などについて学びましたが、今回は「実践Webデザイン」というテーマで、ワイヤーフレーム制作に関してや、より実践的なPhotoshopでのデザイン練習などを学習しました。
今回の「実践Webデザイン」の章は約10日間で終了しました。
レッスン内容や進め方
今回ははじめにワイヤーフレーム作成に関する講義があり、その後Photoshopを用いてのWebデザインの実践練習といった内容でした。
ワイヤーフレーム作成に関しては、実習ではなく講義形式だったため、私の場合はノートにポイントをまとめながら動画を視聴していきました。
それ以外の部分は前回同様、動画を見ながら実際に手元でPhotoshopの操作を行なっていきました。
今回の実習は、パンくずリストやボタンの作成、様々なサイトの模写など、よりWebサイト作成に即した内容になっています。
ワイヤーフレーム作成についての学び
ワイヤーフレームとは
家の間取り図のようなもの=サイトの骨組み・土台
ワイヤーフレーム作成で大事なこと
- 操作性を重視する
- 派手な演出はNG
- 目的を明確にする
<ポイント>
・クライアントの目的を達成するための手段を考える
・最短で目標を達成できる導線を考える
Webサイトはあくまで目的を達成する手段だということを忘れずに!
ワイヤーフレーム作成手順
- 依頼内容のヒアリング
「聞く」だけでなく「引き出す」 - 同ジャンルのWebサイトの調査
他のデザイナーさんの知恵を借りる。20サイト以上探して調査! - 手書きでアイディアを書き出す
大まかで良いのでどんどん書く - PC上で清書する
文章・サイズ等可能な限り本番に合わせて正確に作成
上手なヒアリングのコツ
クライアントからの要望・イメージ ⇄ デザイナーからの提案
・具体的なサイトを見せるなど、明確なイメージを作りやすい工夫をする
・クライアントの隠れた要望を引き出す
ワイヤーフレーム作成における注意点
以下の3つを意識して作成する
- ユーザーが迷子にならないサイトレイアウト
- レイアウトパターンは最大2種類
- ヘッダー・ナビゲーション・フッターの位置は固定
- ファーストビュー=サイトを開いた瞬間に見える画面
- 重要な内容・見てほしいコンテンツを配置
- 閲覧してほしいページへのリンクを見せる
- 視線の動き
- F型の視線の動きを意識する(起点は左上)
- 視線の集まる場所に重要な要素を配置
サイトデザイン模写実習
今回、Webデザインの勉強法として繰り返し言われていたのが、とにかく良いデザインのサイトを真似るということでした。
この「実践Webデザイン」の章での実習がとても有り難かったのは、その「サイト模写」をどのように行っていくのか、という部分を実際に細かく教えてもらいながら練習することができたこと。
ここまでにPhotoshopの基本的な技術なども学習し、ある程度の使い方もわかってきたものの、実際にサイトページをまるっと真似してみろ、と言われると、意外とどこから手をつけて良いのかわからなかったりします。
この講座ではそこを丸投げするのではなく、上級者になると忘れてしまうような初心者がつまずきやすいポイントや、基本の基本であろう部分まで細かく段階を踏みながら解説を入れてくれているため、一人でできるまで投げ出さずにステップアップしていくことができました。
サイト模写のポイント
サイト模写で大事なポイントは「1pxのずれもないように細かく再現すること」。
サイズに位置、フォントや効果など、とにかく細部までしっかりと観察し、できる限りそっくりそのまま再現するよう努力します。
そうすることで、Photoshopなどツールのテクニックの習熟度があがっていくのはもちろん、デザインに関しての気付きや理解も深まっていくということでした。
ただ真似るのではなく、どうしてこれはこのサイズでこの位置にあるのか、この効果は何を狙ってかけられているのか、といったことを考えながら真似していきます。


【自主課題】自分だけで1からサイト模写をしてみる
「実践Webデザイン」の章で学習し、上記のようにいくつかよくありそうな構成の架空サイトの模写も体験したのですが、動画解説がとても詳細にサポートしてくれていたため、どうも自分だけでできるのかという不安が拭えません。
というわけで、今後のレベルアップにも必須な「サイト模写」をサイト探しから全てひとりで行ってみることにしました。
模写するサイトの選択
模写するサイトは「良いデザイン」のサイトである必要があります。
そこで、玄人の方々が「良いデザイン」のサイトを集めてくれているギャラリーサイトを利用して探していきます。
ちなみに講座内で名前があがっていたのは I/O 3000 と ikesai.com の2つでした。
今回はその中からなんとなく I/O 3000 をチョイス。
見ていくと、様々なタイプのサイトが混在しています。
デザイナーさんのポートフォリオサイトなどはさすがのハイセンスでめちゃくちゃカッコイイのですが、動きが多くて模写し辛そうだったり、ハイセンス故のシンプルさやイレギュラーっぽい配置が初心者の練習向きではなさそうだったので、今回は敢えてそういったサイトはスルーしました。
コーポレートサイトなど、割とよく見る基本形の構成でありながら、かつ、少し作るべき要素が多そうなページを探します。
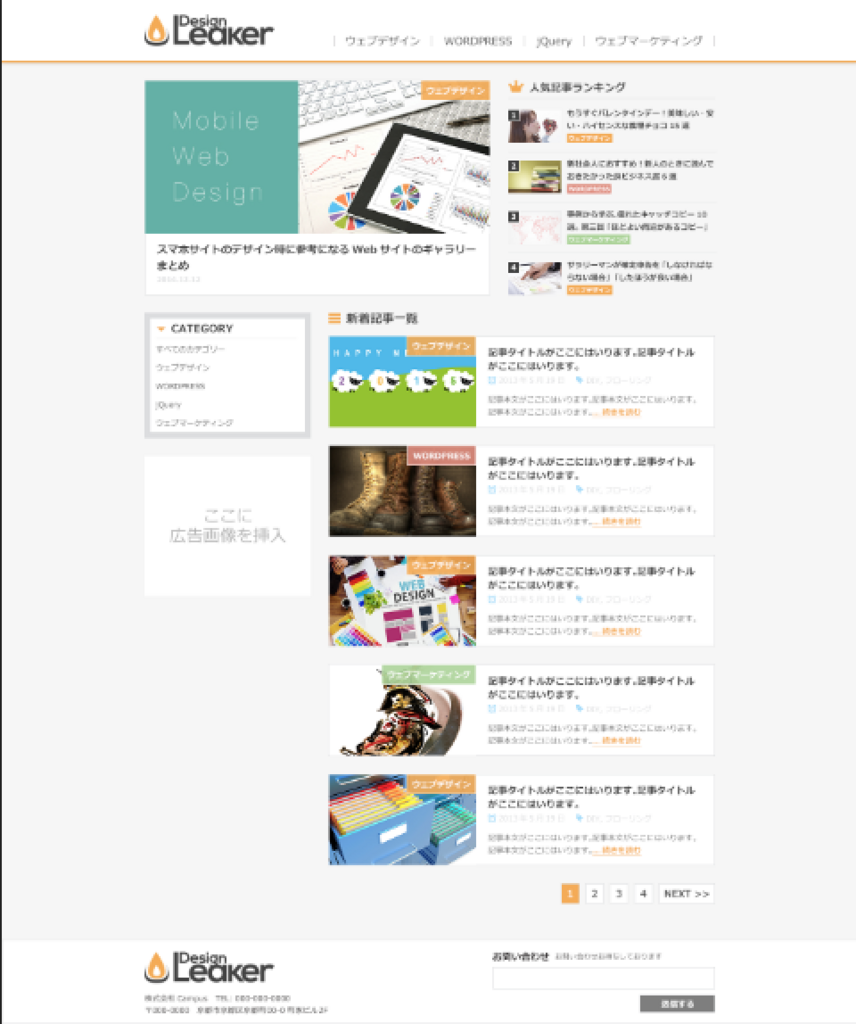
というわけで、今回は、熊本大学さんの「ましきラボ」というページを模写してみることにしました。
ファーストビューの範囲はシンプルでありながら、トップページ下部には複数のコンテンツが配置され、その中にもリストがあったりボックスがあったり、と講座内に登場したテクニックも色々と試せそうなサイトです。
見本画像を作成する
講座内では見本画像や素材データなど全てがあらかじめ用意されていましたが、今回はそこから自分でやる必要があります。
初心者は意外とこういうところで引っかかりがちなんだよな、と個人的には思っていますが、この講座ではちゃんとそういった場合のツールなども紹介されていたので、本当に痒いところに手が届く、よく考えられた講座だと思います。
今回はchromeの拡張機能を利用して、サイト全体のスクリーンショットを取得し、それを見本画像としました。
ちなみに拡張機能は Chrome ウェブストア から入手可能です。利用したのはこちら。
作成にとりかかる
スクリーンショットがとれたら、それを見本に早速作成にとりかかります。
まずはPhotoshop上で見本画像を開き、全体のサイズを計って新規のキャンバスを用意。
見本にガイドを引いてサイズを計ったり、色をスポイトしたりしつつ、まっさらのキャンバスに(できる限り)同じものを作成していきます。
手順としてはだいたい下記の感じで進めました。
- 見本にガイドを引きサイズ測定
- 模写キャンバスに同様のガイドを作成
- 背景やボックス等を作成
- 文字を入れて調整
- これをコンテンツごとに繰り返す
(今回はトップ、アバウト、プロジェクト、お知らせ、メンバー+アクセス・お問い合わせ、フッターの6つにわかれていました。)
いくつか苦労した点などを具体的に書いておきます。
素材の入手
まず、最初にどうしようと思ったのが素材の入手です。
サイト上で右クリックからダウンロードできるものももちろんあったのですが、そういった仕様になっていないものもありました。
そういったものはソースコードから探し出してダウンロードしました。
素材の加工
素材も集まったし!と思って意気揚々と作成を始めた私でしたが、いざ配置してみて、大きな違いに気がつきました。
色が違う。そして、木とか電線とかなくなってる。
トップページのメイン画像が綺麗に加工されていました。


色の違いにはわりとすぐに気がついたのですが、木や電線が消されていることには、真ん中の文字を入れる段階まで全く気付いていませんでした。
今までサイトのデザインや画像などを意識して見ることがなかったので、ここまで当たり前に、自然に、画像加工が利用されているという発想が全くありませんでした。
この講座でも画像加工のレッスンは一応あったのですが、そこまで重点がおかれていなかったことと、受講して少し時間が経っていたため、再度自分で調べつつ加工作業をしました。


今回は、Photoshopが自動的に周囲の画像を解析して馴染ませてくれる「スポット修復ブラシツール」と、指定した位置の画像で塗りつぶしてくれる「コピースタンプツール」を駆使しました。
自動で馴染ませてくれるとかPhotoshopすごいですよね。
文字に関する設定
そして今回かなり悩まされたのが文字に関する色々。
正直、画像やシェイプなどはサイズや色を計ればそこまで苦労せずに同じようなものを作ることができるのですが、フォントに関しては可能性が無限すぎてすごく大変でした。
- 使用されているフォントはなにか
- フォントサイズはなにか
- ウェイトはどれか
- 字間や行間はどうなっているか
- 文字自体の幅や高さは変更されていないか
普通にフォントとフォントサイズだけでも大変なのですが、字間や行間、文字自体の幅や高さも可変となると、これを真似しようとするのは苦難の道のりです。
また、このフォントだろうというものに出会っても、数字部分だけ違うフォントを使ってそうだ、みたいな発見があったりして、なかなか厳しかったです。
この部分はCSS内のフォント設定をチラ見したり、フリーフォントサイトとにらめっこしたり、いろんなところのサイズをはかったりして乗り切りました。
今回は他の人の作ったものを真似するという課題のため、「正解を見つける」といういような感覚になってしまっていましたが、実際自分がデザインする側になる場合を考えると、フォントの持つ自由度の高さは大きな武器だろうと感じました。
ただ、自由度の高さ故に悩む度合いも高くなると思うので、ある程度のセオリーやテクニックを学んでいければと感じています。
初めて出会うシェイプ等の作成
今回もうひとつ大変だったのが、初めて出会ったシェイプ等の作成です。
解説動画もなく、また見本に関してもPhotoshopデータがあるわけではないので、カンニングもできません。
実際のサイト画像を見ながら、どういうふうに出来るかを想像していくところからはじまります。



今回、左端のバッジに関しては「多角形ツール」というもの使ってわりとすぐに再現することができました。
また、吹き出しに関しては、全く同じというわけにはいきませんでしたが、既存の吹き出しシェイプを用いて、近いところまでもっていくことができました。
外側の点線の設定など細かい部分で少し手間取りました。
最後、右端の画像は、コンテンツ同士を区切る境界線なのですが、実はこれが波線になっていました。


こちらは、上の画像のように、別に波線を作成して合わせることで、境界線自体が波線であるように見せる手法をとりました。
それぞれ、自分なりに模索しながら近い形まで辿りつくことができ、勉強になりました。
それぞれのシェイプの作成方法を考え、自分で作っていくというテクニック部分もそうですが、特に波線の部分などは実際に作成する段階でやっと気付いたくらいなので、デザインの細かい部分を見る、という意味でもとても勉強になったと思います。
完成したもの
サイト模写完成版の画像を貼っておきます。
 全体像だと画像小さいですがこんな感じです。
全体像だと画像小さいですがこんな感じです。





初めての試みでちゃんと出来るか不安だったのですが、意外と形になりました。
ちなみに今回のサイト模写は3日間ほどかかっています。
学習とサイト模写の感想
今回は「実践Webデザイン」というテーマで、ワイヤーフレームの作成に関する学習から始まり、実際にWebデザインで用いるであろうPhotoshopテクニック、そしてサイト模写まで幅広く学ぶことができました。
ワイヤーフレームに関しては、作成に関するポイントや注意点等の知見を得ることが出来ましたが、実際に作成は行っていないので、そこはこれからまた自習と実践が必要だと感じています。
サイト模写に関しては、動画での課題をこなし、また、自力で1からやってみて、「こういう風にやるのだ」という部分はだいぶ身についたように思います。
「1ピクセルもずらさず、できる限り同じように再現する」というのは、思った以上に大変で、後半では段々と、誰に見せるわけでもないし、もうこのくらいでいいんじゃないかと感じてしまうこともありましたが、自分の手でひとつのものが出来上がっていく満足感もとても大きかったです。(模写ですが)
今回の講座内容はこの講座を終えても続けてデザインを学んでいくために必要なことを、細かい部分まで丁寧に教えてくださっていたのがとても有り難かったです。
サイト模写はあくまで練習・訓練であり、その本質はテクニックの習得やデザインを身を以て覚えていくことにあるので、これから自分でデザインを行っていくために、これからはもっとデザイン部分の意図などにも気を配りつつ、練習を重ねていきます。
長くなってしまいましたが今回はここまで。
現在は引き続きUdemyにてHTMLとCSSの章を学習中です。
次回はまたこれらを終了してからなにかしらアウトプットの予定です。
お付き合い頂きありがとうございました!
良ければ次回以降もよろしくお願いします!
ド素人がUdemyで3日間Photoshopを学んでポートフォリオサイトのデザインを作ってみた
最近2回に渡って『Webデザインとコーディングのきほんのきほん』という書籍で学んだことについて書いていましたが、今回はそちらはちょっと置いておいて、動画学習サイト「Udemy」での学習を始めたので、そちらについて書いていきたいと思います!
Udemyとは
まず、Udemyについて簡単に説明を。
Udemyは数多くの学習動画を配信しているオンライン動画学習サービスです。
その内容は、デザインやプログラミングなどはもちろん、社会学・数学などの学問、カメラの使い方やペットのしつけに到るまで、本当に多岐に渡っています。
そんなバラエティに富んだ内容のコースから、自分の好きなものだけを買い切りで受講することができます。
Online Courses - Learn Anything, On Your Schedule | Udemy
受講しているコース
今回受講しているのは「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」です。
こちらは、Webデザインに必要な知識や、Photoshopの操作、HTML・CSSのコーディングなど、Webデザイナーになるための基本を実際に手を動かすレッスン形式で叩き込んでくれるというコース。
まさに、私が今必要としているものです。
 もう少し具体的には、「Photoshop」「実践Webデザイン」「HTML」「CSS」「実践コーディング」と大きな章立てがされており、さらに各々細かくセクションわけされ、各セクションが10個前後の動画で構成されています。大ボリュームです。
もう少し具体的には、「Photoshop」「実践Webデザイン」「HTML」「CSS」「実践コーディング」と大きな章立てがされており、さらに各々細かくセクションわけされ、各セクションが10個前後の動画で構成されています。大ボリュームです。
実は数年前に一度受講していたのですが、かなりの序盤で挫折してしまっていました。(ひとえに私の本気度が低かったのと努力不足が原因です。)
今回はやる気が違いますので、立派にWebデザイナーの卵になる予定です。
ちなみに、コースの料金に関して、Udemyでは頻繁にセールが行われており、その都度金額に変化があるようなので、コース購入の際には都度料金確認をしてください。
Photoshopについて学ぶ
さて、上記にコース内容を書きましたが、今回は「Photoshop」の章を完了しましたので、その学習成果や感想等を書いていきます。
ちなみに、今回Photoshopの章を終了するまでにかかったのは3日間でした。
平日ばかりでしたので、仕事の合間と、寝るまでの時間を使って学習しています。
レッスン内容や進め方
Photoshopの章では、Photoshopの基本的な使い方から、実践的なツールの使い方、画像作成・編集のポイントなどを学ぶことができます。
本当に基本的なファイルの開き方や保存方法などから教えてくれるので、私のようにPhotoshopを全く触ったことのない本物の初心者でも問題ありません。
ただし、Photoshop自体は予めインストールされていることが前提で進んでいき、インストール方法等の解説はありませんので、そこまでは自分で準備が必要です。
基本的には、解説動画を見ながら、自分も手元で同じ操作を行なっていくという形になります。
学習用の素材は全て用意されています。ただ、ここでこれを開いて、というような文言がないまま始まることもあるので、最初はちょっととまどいました。基本的には閲覧するレッスンの作業用ファイルを開いた状態から始めれば大丈夫です。
私は動画とPhotoshopをいったりきたりしていましたが、PCやディスプレイが2つあるという方は2画面で進めたほうが楽かと思います。ただ、細かい作業が多いので、スマホでの動画再生だとちょっと画面サイズの関係で微妙かもしれないです。
解説はとても丁寧で、大事なポイントは後の方のレッスンになっても繰り返し繰り返し伝えてくれるため、初心者にはとてもありがたいです。
[実践]による学び
各セクションの終わりでは[実践]と題して、セクションごとに学んだことを実践的なデザインを作成することで落とし込んでいきます。
はじめの頃はこの実践部分も普通に解説動画を見ながら進めていたのですが、「課題に対する解答」といったスタンスの動画になっていたことから、途中からは動画を閲覧する前に自分なりに課題作成を行い、その後もう一度、今度は解説を見ながら作成するという方法で進めるようになりました。
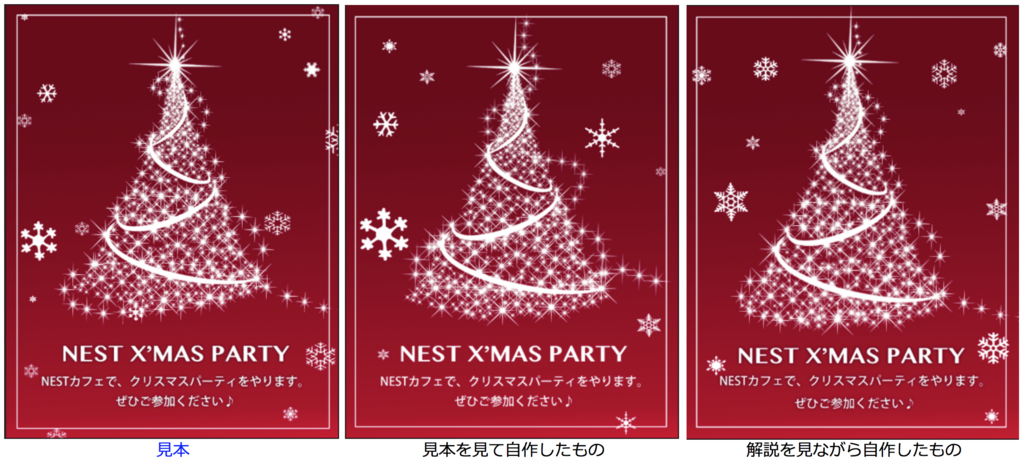
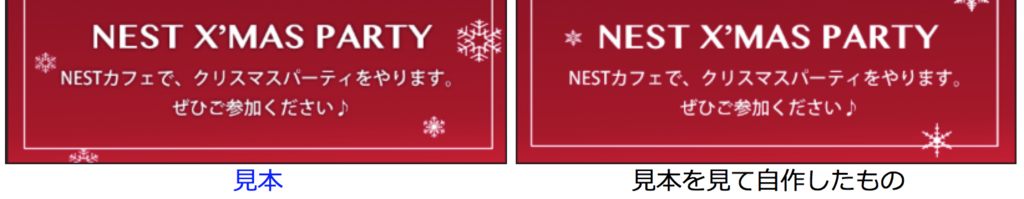
下の画像は、実際のレッスンで使用した見本と、何も見ずに自力で作成したもの、そして解説を見ながら作成したものです。

真っ白の状態からここまで出来た時には、私すごい!と感動しました笑
が、そんなに甘くはありません。
デザインにはちょっとしたところに様々なエフェクトが隠されていたりするということを、ここまでのレッスンでだいぶ身に沁みてわかってきていた私は、これを作る時もかなり注意深く見ながら作ったつもりだったのですが、解説を見てみると、文字の部分に秘密があることがわかりました。

画像の文字の部分、見本と比べて見え方が若干違うのがわかるでしょうか。
実は、「光彩」というオブジェクトを光らせるようなエフェクトがごくわずかにかけられていたのです。
そうすることで視認性がよくなるということでした。
デザイン面白い!そしてそういう気遣いが必要なんだな、と体験を通して実感できました。
全体を通じて手を動かすので、体験する学びで身についていく実感があるのですが、この[実践]のレッスンでは特に、操作などに加えて、そういったデザイン的な「気付き」などを体験しながら養っていけるところがとても良いと感じました。
【自主課題】自分でなにかデザインして作ってみる
Photoshopの章を一通り学習して、ある程度の操作には慣れてきましたが、今までは全て見よう見真似でした。
真似をしていくことは、もちろん学習段階でとても大切なことですが、Photoshopを使って、今の技術と自分の発想と検索だけでどこまでできるか試すためにもなにか作ってみることにしました。
何を作ろう
まず、何を作るかです。
ここが一番難しかったかもしれません笑
練習なので、適当なテーマを設定してもよかったのですが、せっかくなのでなにか意味のあるものを作りたいな、と考えました。
そこで、自分を表現するなにかを作ることに決めました。
ここでの自分はネット上での自分=ジャムです。
ジャムという名前だし、ジャムをメインテーマにしよう。ジャムなら種類豊富でカラフルで使いやすそうだし。(実際には私の名前のジャムは交通渋滞を表すtraffic jamからとってきているので食べ物のジャムとは全く関係ないのですが。)
というわけで、ジャムをメインにデザインを考えました。(単純)
ドン!!!

適当な紙に適当に書いていてすごく恥ずかしいのですが、最初はこんな感じで、ジャムの瓶と果物と食パンをメインに考えていました。(こんな感じでと言われてもなんのこっちゃわからないですよね・・・。)
ジャムは種類が多いので、私のコンテンツも色々あるよ、みたいなイメージで発想していったのと、せっかくPhotoshopに関して色々ツールや技術などを学んだので、その練習も兼ねてそれらをできるだけたくさん使うようなデザインにしようと思ってもいました。
作り始める
上の原案とも言えない原案をもとに、とりあえず制作に取りかかってみたところ、素材探しをしているうちに少しずつデザインのインスピレーションが鮮明になってきました。
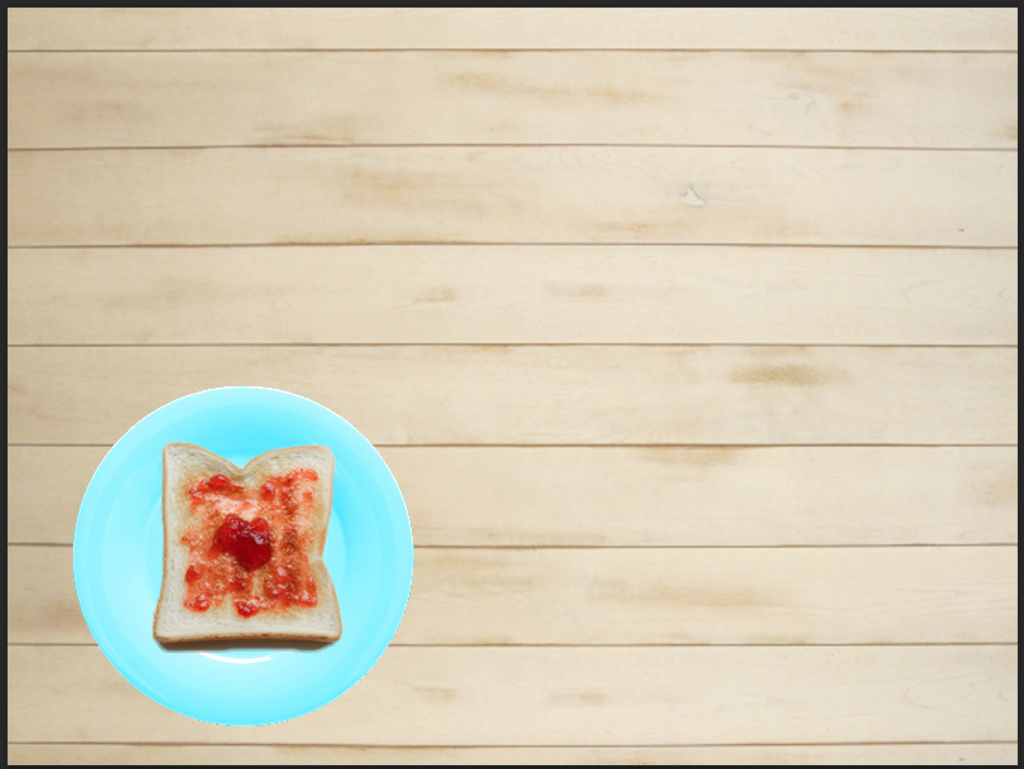
最初は画角をアップで考えていたのですが、引き気味にして、机の上にパンとジャムの瓶を載せよう、と変化していきました。

 お皿の素材
お皿の素材
上の画像はかなり初期の状態です。合成感がひどいです。
ちなみにお皿は白いお皿の色を変えて使いました。
最初は「色の置き換え」という機能を使用して変えようと考えていたのですが、いざやってみると大失敗でした。
全く色が変わらず、調べてみると、「色の置き換え」は元の色を別の色へと変化させる仕組みのため、白・黒・グレーなどの無彩色と呼ばれる彩度を持たない色にはうまく機能しないとのことでした。
結局「色の置き換え」は諦め、「カラーバランス」という色味を調整する機能を使用しました。

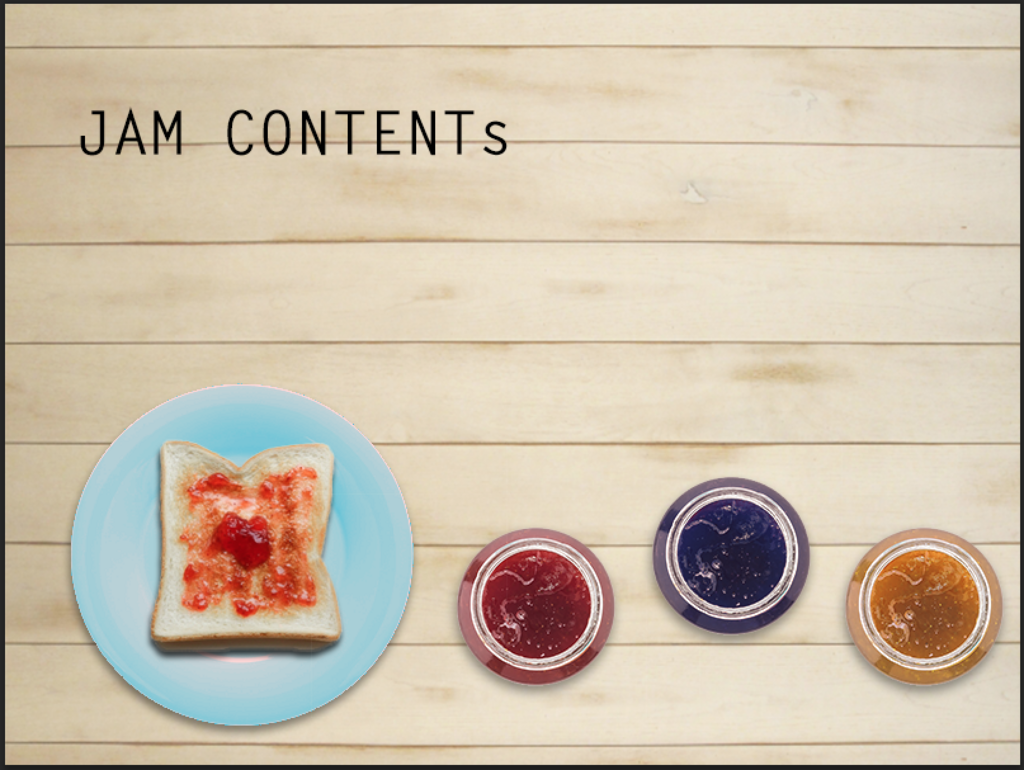
色々してここまで持ってくることができました。
お皿には「カラーオーバーレイ」という色を上塗りするエフェクトを使って、赤色を薄めに載せたところなんだかいい感じに馴染みました。(赤が合うというのは、エフェクトの初期設定が赤だったのでそのままいじっていて偶然発見しました。)
ジャムはもともとの素材は赤色のみで、それをカラー調整して、ブルーベリーとマーマレードに見せかけるようにしました。ここではお皿に使えなかった「色の置き換え」を使っています。
また、どの素材にも「ドロップシャドウ」という影のエフェクトかけ、素材がうかないよう、色を暗めにするように微調整しました。
ここで、結構それっぽくなってきたと思って自己満足しだしていたのですが、途中経過を見せていた恋人から、「何を伝えたいかわからない」という意見をもらいました。
私もそこまで考えていなかったので、当然です。
完成したらブログのヘッダーにでもしようかなぁ、くらいの気持ちはあったのですが、用途も目的もはっきりしていませんでした。アート作品みたいな感じで良いかな、と思っていたのもあります。
でも実用的に身に付けたいなら、実用的な課題設定をしておいた方が良さそうだと気がつきました。
そこで考えた結果、「自分のHPのトップ画面を作ろう」と決めました。
ポートフォリオサイトのトップ画面として作っていく
そうと決まると、コンセプトが見えたことでイメージが湧きやすくなりました。
テーマに沿って要素を増やし、ディティールを詰めていきます。
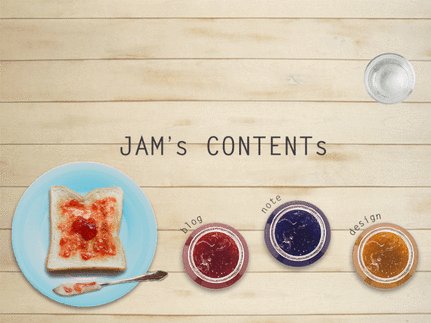
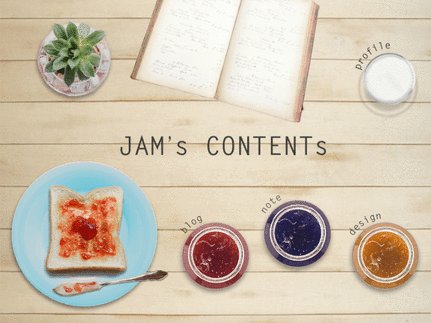
そして、完成したのがこちらです!

結構頑張れたと思うのですが、いかがでしょうか。
個人的には牛乳のグラスの影の感じとか、我ながらうまくいったなと悦に入っています笑


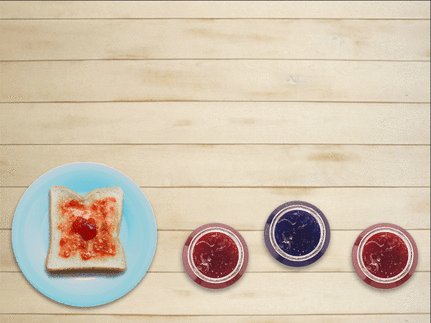
ちなみに色々な効果や編集をはずして、切り貼りと文字入れをしただけの状態と比較するとこんな感じです。
Photoshopってすごい。
ついでにマウスオーバーやクリック時の画面も作る
個人的に割と満足のいく仕上がりになったので、興が乗ってきて、マウスオーバーやクリックした時の画面も作ってしまおうと考えました。
一挙公開しますので、どうぞ見てやってください。
<blog、note、design各コンテンツマウスオーバー時>



<profileマウスオーバー・クリック時>


profileクリック時のこぼれた牛乳の表現をどうするか悩みましたが、「なげなわツール」という選択範囲を自由に描画できる機能を使い、作成した選択範囲を「塗りつぶしツール」で真っ白に塗りつぶし、そこから「消しゴムツール」を使って少しずつ形を整えました。
「カスタムシェイプ」や「カスタムブラシ」といったWebで落としてこられるような素材を使うことも考えましたが、表現の練習にもなって、結果的にこれで正解だったかなと思います。
ちなみに、こちらの自主課題は、発案から最後のマウスオーバー・クリック時の動作画面の完成まで、全部で2日間ほどかかっています。
GIFにしてみた
サイト画面制作の過程と、マウスオーバー・クリック時の動作をGIF画像にしてみました。
<サイト画面制作過程>

<マウスオーバー・クリック時動作>

学習と制作の感想
Photoshopをほぼ触ったことのない状態から、ある程度自分のイメージを形にできるところまでいけたので、基礎的な学習としてはとても良かったなと感じています。
また、動画に沿った学習だけでなく、自分で1から考えて制作する経験ができたことで、やってみたからこその気付きも得ることができました。
特に今回思っていた以上に難しいなと感じたのは素材集めでした。
頭の中でイメージが固まってくると、それに合う素材を探すのですが、微妙な違いで諦めたり、そもそも全くみつからなかったり 。
今回は無料素材に限定していたので、やっとイメージ通りのものがあったと思っても、いざページにいってみると有料でがっかりするようなことも度々ありました。
また、光や影、色の組み合わせの繊細さにも苦戦しながらも楽しい驚きがありました。
正直今回学習するまでは、Photoshopとか最初にやるべきことなのかな、と思ってたのですが、実際にデザインを触って、作っていく技術を学ぶことで、その表現に用いられるノウハウや、実感としての良し悪し、また、デザインを行う時に気遣うべきポイントなどを感覚で覚えることができたと思います。
ここからUdemyの講座は「実践Webデザイン」へと進むので、次回はそちらの章が終了した時に、またなにかしらアウトプットできればと思っています。
せっかくポートフォリオサイトのデザインを作ったし、実際に公開するところまでいければ、とちょっと考え始めている自分がいるので、当座はそれを目標に学習を進めていきます。
すっかり長くなってしまいましたが、お付き合いいただきありがとうございました!
【Webデザイン】『Webデザインとコーディングのきほんのきほん』でお勉強②
Webデザインのお勉強第2弾。
前回の内容は下記のリンクからご参照ください!
今回の内容は、「Part1 デザインの基本」の「Chapter3 Webサイトデザインのセオリー」です。
Part1 デザインの基本
デザインとWebデザインに関して、その目的や基本的なセオリーなどを学びます。
Chapter3 Webサイトデザインのセオリー
Section1 Webサイトをデザインするとは
・Webサイトは複数のWebページが1つのまとまりとして公開されたもの
・メニュー=各ページへのリンクをグループ化したエリア
- グローバルメニュー:カテゴリ分類の大きなメニュー
- ローカルメニュー:カテゴリ内での各ページへリンクする詳細メニュー
・多くのWebサイトではページ内が役割ごとにエリア分けされている→ヘッダー(上部)・フッター(下部)・コンテンツエリア(中央部)
・カラム:コンテンツエリアを構成する段組み
・Webページは印刷物に比べ全体の情報量や、見ているページがどのカテゴリに属しているのかなどがわかりづらいため、わかりやすいナビゲーションが必要→グローバルメニューの現在のカテゴリの色を変える、パンくずリストの表示など
- パンくずリスト:トップページから現在のページまでの階層表示
・どの領域・瞬間が見られているのか考慮が必要→媒体の画面サイズ分しか一度に見ることはできない、印刷物と違い動画やアニメーション等変化のあるコンテンツを使用できる
・デザイン時の表示がそのまま完全に再現されない場合もある
・Webサイトの場合「更新する」ことがデザインの前提となる→更新時の手間も考えてデザインする
Section2 「使う」ことを意識したデザイン
・webサイトはユーザーの操作が必要→スムーズに操作できるような構成が重要
・シンプル・統一性があることがスムーズな操作に必要な基本の要素
・役割ごとにエリアを分けてグルーピングする(グローバルメニュー、ローカルメニュー等それぞれひとかたまりに)
・「操作に反応するもの(ボタン等)」と「反応しないもの」を明確に差別化する
・ 様々な閲覧環境を想定する→レスポンシブデザイン等で対応
Section3 ユーザーの経験値を利用した構成
・既存のレイアウトパターン(I字型、二分割型、逆L字型など)に近付けることで、操作の理解しやすさが上がる
・既存のパーツのルールに則る(文字サイズ・リンク・ナビゲーションなど)
既存のパーツのルールの一例
- 文字サイズ→重要度の下降に比例して文字サイズも小さくなる
- リンク→マウスオーバーでの文字や背景色の変化、下線がある
- ナビゲーション→逆L字型の場合、上部がグローバルメニュー、サイドがローカルメニューが一般的/ロゴクリックでホームに戻る
・シグニファイアを利用する→リンクボタンは現実のボタンを想起させるように立体感を持たせる等
- シグニファイア:これまでの経験値から直感的に機能がわかるようにするデザインの概念
・流行のフラットデザインはシグニファイアを考えると「優しくない」→対象ユーザーの層を考えデザインのバランスをとる
Section4 操作するためのデザイン
・操作したことをわかりやすくする必要がある→操作に合わせて外観を変化させる
・マウスオーバー時に変化を持たせることでクリックできることがわかりやすくなる→スマホ・タブレット等では使えないので、タップ時の反応を考える
・スクロール時の動き:ヘッダーの固定や「トップへ戻る」ボタンの設置等使いやすさを考えたデザイン、パララックス効果(コンテンツと背景のスクロールスピードに差をつけ奥行き感を出す)やフェードイン・アウト等による演出効果
Section5 Webサイトの配色
・WebデザインではRGBカラーを使用
RGBカラーのルール
- RGBそれぞれの色の割合を0〜255の全256段階に分割・組み合わせて色を表現する(赤=R255:G0:B0)
- RGBそれぞれの値を16進方表記で2桁の数字に置き換え全6桁の英数字として指定する方法もある(赤=R255:G0:B0=FF0000)
RGBカラーの特徴
- 白や黒に近い微妙な色合いや濃淡はその差異が見分けづらい場合が多い→差別化したい場合は色相を変えるなどの工夫が必要
- 黄色やオレンジ等の鮮やかな色の表現は得意→鮮やかすぎる場合もあり、疲れさせてしまうこともあるので注意
・モニタの個体差によってユーザーが見る色は異なる→色の表現だけに頼ったデザインはNG
・環境による可読性の変化に注意(太陽光の影響等)
・複数の色の組み合わせが与える印象を考慮する
・配色は全体のメイン(ベース)カラー・サブカラー・アクセントカラーの3色を基本にすると統一感が出て、寂しくもならない
- メインカラー:全体のベースとなる色。サイトのイメージカラーやコーポレートカラー等最も印象付けたい色、最初に指定する
- サブカラー:メインカラーを強調する役割。背景等での使用が多いため明度の高い(淡い)色で、類似色やメインカラーと同じ暖色・寒色系の淡色、薄いグレー等が合う
- アクセントカラー:画面全体に変化を加える。メインカラーとは全く異なる色相や補色を選択することで画面を引き締めるカラー構成になる
・メインカラー:サブカラー:アクセントカラー=70:25:5の割合がバランスが良い
Section6 フォントの実際
・Webサイトへの文章の掲載はHTML記載か画像表示の2つの方法がある
・フォントは設定がないとブラウザごとに異なる表示になる場合もあるため、文字に関する設定はWebデザインを行う上で不可欠
・文字に関する設定はCSS(カスケーディング・スタイルシート)で行う
・フォント指定は第三候補までを目安に行う(指定フォントがインストールされていない場合を考慮)
・出来るだけ一般的なフォントを指定する
・具体的なフォント名ではなく「ゴシック体」「明朝体」だけでの指定も可能
・特殊なフォントや装飾は画像で利用する→デザインの自由度が高く、閲覧環境による影響を受けないメリットがある一方、データ容量の増大や検索でヒットし辛くなるなどのデメリットがあるため、タイトルや大見出しなどの限られたパーツだけに留める
・デザイン性の高いフォントを使用するときは1ページ内で2種類程度まで(多すぎると安っぽい印象になる)
・フォントサイズ、字間・行間等の指定にはいくつかの単位がある
・Webフォント(ネット上にアップされているフォントデータ)を利用すると、閲覧環境にインストールされていないフォントも表示可能
Section7 操作環境の多様化に対応する
・端末・ブラウザ・OS・機種等の多様化に対応するため、柔軟に変化するようなWebサイトが求められている
・レスポンシブデザイン:共通の1つのHTMLファイルに対して複数のCSSを用意し、閲覧環境(画面サイズやブラウザ等)によって表示を切り替える
・通信速度も考慮が必要
・データの軽量化を行う→SVGデータ・アイコンフォント等の使用、PNG・JPGデータの圧縮
今回はここまで!
今回の学びと感想
前回はデザイン全般の基本的なことを色々と学習しましたが、今回はいよいよ「Webデザイン」という部分にフォーカスした内容となり、より具体的な知識を得ることができたと思います。
Webデザインと印刷物の決定的な違いとして度々繰り返されていたのが、「ユーザーの操作・体験があること」と「様々な環境で閲覧されること」。
これらへの意識から、Webデザインならではの基本的なルールや手法が生み出されており、自分が実際にデザインをする際にも、必ず念頭に置かなければならない基本中の基本であるとしっかり刷り込まれました。
今回でPart1は終了し、次回からはPart2に入ります。
Part2は「Webサイト制作の基本」ということで、一旦デザインから離れ、今度はWebサイトを実際に作っていく手順や方法などを学んでいくことになります。
こちらのPartもおそらく2回くらいにわけての掲載になると思います。
引き続き頑張ります!
【Webデザイン】『Webデザインとコーディングのきほんのきほん』でお勉強①
先日、Webデザインの勉強を始めたのでアウトプットします!という記事をアップしたので本編に入っていこうと思います!
と言いつつ結構経ってしまっててすみません・・・。
今回の内容は、「Part1 デザインの基本」の「Chapter1 デザインとは」「Chapter2 デザインのベーシックセオリー」です。
Part1 デザインの基本
デザインとWebデザインに関して、その目的や基本的なセオリーなどを学びます。
Chapter1 デザインとは
Section1 デザインする目的
・内容や意味をより伝えやすくする
・発信したい情報を整理し、優先順位をつける→色やサイズなどに反映
・「美しい」ことで伝えたい情報に注目させる
・ゴール(商品の周知・販売促進、イベントへの参加等)を設定し、そこに向けた誘導を行う
Section2 伝えたい相手に合わせたデザイン
・ターゲット層の想定がとても重要→性別・年齢・社会的背景・嗜好など
・配色や文字、画像等、ひとつひとつの要素をターゲット層に合わせて考えていく
Section3 「体験」をデザインする
・Webサイトは双方向メディア→「見る」ことで完結する印刷物とは異なり、ユーザーが「操作する」という「体験」がある
・Webデザインとは「体験」をデザインすること→UXデザイン・UIデザイン
- UXデザイン:ユーザーの体験をデザインする
(操作性の良さや予想外の動きなどによるポジティブな体験を生む) - UIデザイン:「使う」ことを前提としたデザイン
(UXデザインのための基礎となる、操作のわかりやすさが大前提)
Chapter2 デザインのベーシックセオリー
Section1 要素を揃える・均等に配置する
・整ったものに安定感を感じ、それが美しさとなる
・規則性のある構図にまとめることがデザインの第一歩
・均等、規則性のある変化、シンメトリー
Section2 要素の差別化とグルーピング
・規則をコントロールしすることで、関連付けや差別化をはかる
・グルーピング・差別化→要素同士の距離、サイズ、形状や色などによってコントロールする
Section3 色の基本
・色を決定付ける属性=色相・彩度・明度
- 色相:色味の違い(赤・青・緑など)
- 彩度:もっとも鮮やかな色(純色=彩度がもっとも高い)にグレーを混合して鮮やかさを落としていく
- 明度:純色を基準に白と黒を混合して明るさを変化させる(純色が中心)
・彩度・明度の変化を揃えた色のグループを「トーン」と呼ぶ
- ダルトーン / ダークトーン:彩度・明度が低い。重厚感や落ち着いた印象を与える。
- ペールトーン / ソフトトーン:明度が高い。優しい・柔らかい雰囲気。
- ビビッドトーン:彩度が高く純色に近い。元気で若々しい印象。
・色は表示方法によっても外観が変わる→CMYK・RGB
- CMYK:主に印刷物で使用。C(シアン)M(マゼンダ)Y(イエロー)K(ブラック)のインクを混合して色を表現する。減色混合(全ての色を混ぜると暗い色になるため)
- RBG:主にモニターで使用。R(レッド)G(グリーン)B(ブルー)の3色の光を混合して色を表現。加色混合(すべての色を混合して白を表現するため)
Section4 色が持つ基本的なイメージ
・一部の色には多くの人が共通して抱くイメージがある
- 暖色:赤・オレンジ・黄色など。暖かいイメージ。
- 寒色:青・水色など青系の色。冷たいイメージ。
- 中性色:青緑・紫・白・黒・グレーなど。暖色・寒色のいずれにも属さない色相の色。ニュートラルで都会的なイメージ。
・具体的なものからの連想、社会的な役割から、トーンによるイメージなども
Section5 色の組み合わせ
・複数の色の組み合わせも大きくイメージを左右する→色同士の相性を考える
・色相環を利用する(類似色・補色・等間隔に選び出す)
・同じトーンのものを組み合わせる
Section6 フォントの基本
・フォント=情報を伝える文字、画面全体のイメージを決定付けるデザイン要素
和文フォント
- 明朝体:細い横線と太い縦線から成り、横線には「ウロコ」と呼ばれる「留め」を表した装飾がある。高級感やデリケートなイメージ。文字が潰れにくく、小さいサイズでも可読性が高い。
- ゴシック体:横線・縦線がほとんど均等な太さで構成される。装飾なし。ニュートラルでモダンなイメージ。様々な内容に違和感なくマッチする。
欧文フォント
・和文フォントと欧文フォントでは文字間隔やフォントサイズが異なる場合があるので注意
・文章の性格(短文・長文、タイトル・本文など)、文字のサイズ、文章の内容などを考慮して選ぶ
・同一デザインで太さの異なるフォントを揃えた「フォントファミリー」を利用すると、統一感を持たせつつ変化をつけることができる
Section7 読みやすい文字レイアウト
・字間→和文フォントは字間の調節が必要(漢字・ひらがな混合文の場合は特に)、欧文フォントは初めから一文字ごとに個別に設定されているため字間調節は不要
・行間→一行がひとつの帯のように見えるように、視線の移動が自然に行えるように調節
・字間・行間はWebサイトでは「em」や「%」などの相対的な単位を使って設定する場合も多い
・段組み→一行の文字数に注意(印刷物=一行15〜28文字程度、Webページ=一行35〜45文字程度までは読みやすく読める)
・小見出しや余白など小休止になるアクセントを作る
・見る人の年代やデバイスによっても読みやすさは変化することを意識し、読み手のことを考えてレイアウトする
Section8 効果的な文字レイアウト
・ジャンプ率によって印象が大きく変化する。
- ジャンプ率:同じ領域内にある文字やイメージ画像などのサイズ差
高い→迫力があり力強いイメージ
低い→静かで落ち着いた雰囲気
・日本語の特徴をいかす→助詞や年月日・数詞の単位文字を小さく、句読点部分等字間の調節をかける、余白によるカテゴリ分け等
Section9 余白でイメージを表現する
・レイアウト内にどれくらいの余白があるかで印象が大きく変化する
- 版面率:レイアウトエリア内にどれくらい情報が詰め込まれているか
高い(余白が少ない)→情報量豊富。賑やかな印象。
低い(余白が多い)→上品で静かな印象。
・余白によってグループ化や視線の誘導(余白の続くとラインのように感じられ、それにそって視線が誘導される)などが可能
今回はここまで!
今回の学びと感想
「デザイン=個々人のセンスによってなんかおしゃれだったりカッコいい感じにする」みたいなふわふわしたイメージだったのですが、デザインというものの目的や基本的なセオリーを学んだことで、まず「デザインを学ぶ」ということのとっかかりを掴めたのが大きかったです。
デザイン用語やテクニック、そしてなぜそうすべきなのかという理論などを知って、自分の周りのデザインを改めて見るようになりました。
私にとって初めての試みで、記事としてこれで良いのかというのがちょっと不安ですが、私のメモを共有するというイメージでとりあえず進めていきたいなと思います。
(デザインを学んでいるのに箇条書きにグレースケールで記事自体がなんとも見辛い感じなことに気付いてしまったけれど・・・。)
次回は、Part1の「Chapter3 サイトデザインのセオリー」に関してまとめる予定です。

